ডিজাইনের ৮ প্রাথমিক মূলনীতি – BASIC PRINCIPLES OF GRAPHIC DESIGN
একটি অর্থপূর্ণ এবং আকর্ষণীয় ডিজাইন তৈরি করতে ডিজাইনের কিছু নিয়মাবলি রয়েছে। একটি ডিজাইনের অবশ্যই মূল আকর্ষণ এবং উদ্দেশ্য থাকতে হবে। আর এজন্য একজন ডিজাইনারকে এই নিয়মগুলো অনুসরণ করতে হয়।
ডিজাইনের মূল ৮টি প্রিন্সিপলসঃ
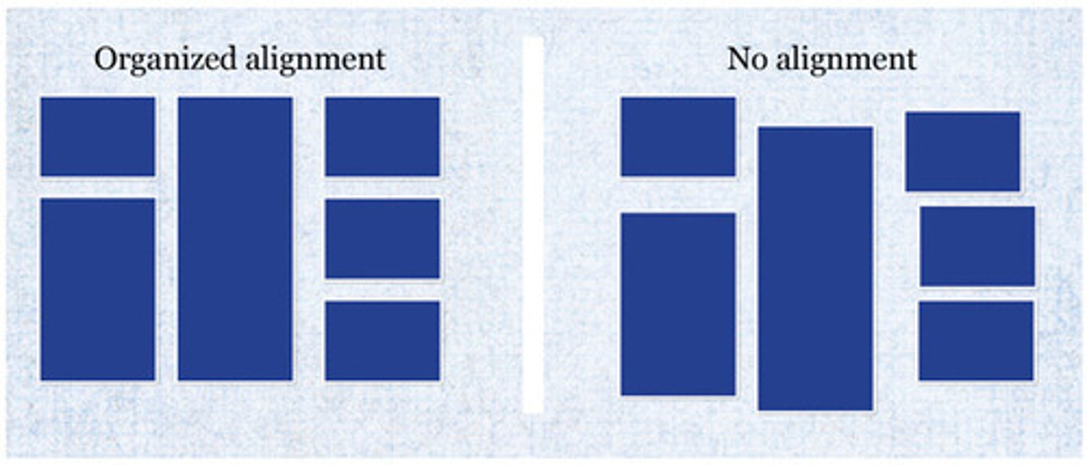
১। Alignment বা সারিবদ্ধকরণঃ
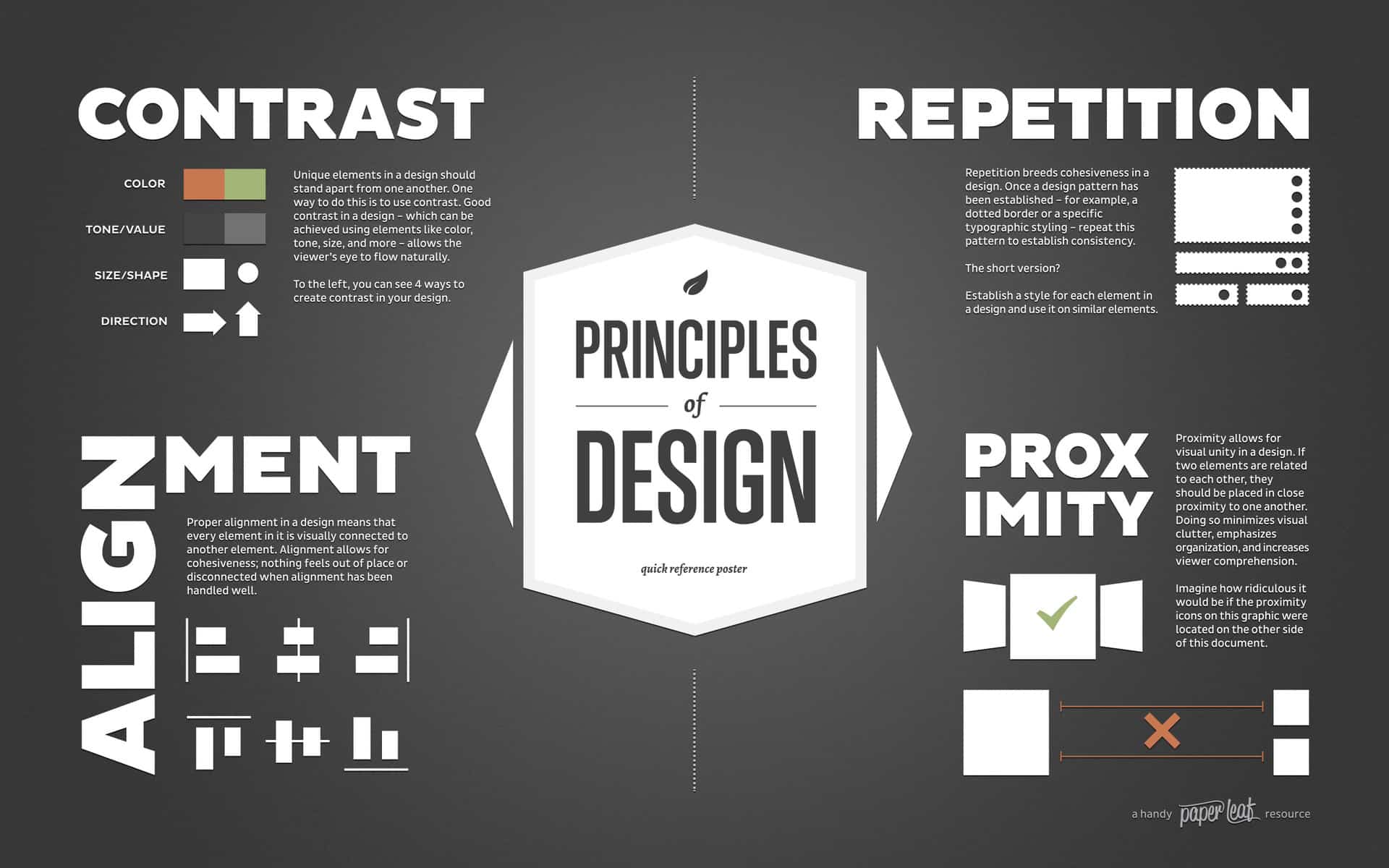
ডিজাইনের একটি গুরুত্বপূর্ণ নিয়ম হলো এলাইনমেন্ট বা সারিবদ্ধকরণ। এটা ডিজাইনের বিভিন্ন উপাদানের একে অপরের সাথে একটি সুন্দর সম্পর্ক তৈরি করে এবং চূড়ান্ত রূপে আরও ভালো ডিজাইনের জন্য একটি স্পষ্ট, সঠিক বাহ্যিক কাঠামো তৈরি করতে সহায়তা করে। যে এলাইনমেন্ট গুলো সাধারণত দেখা যায় সেগুলো হচ্ছে ডানে, বামে অথবা মধ্যে । কিন্তু এছাড়াও ডিজাইনের অন্যান্য অবজেক্টের সাথে টেক্সট এলাইন করা যায়।
আমরা যেমন ঘরের একটা জায়গাতেই সব আসবাবপত্র রাখিনা। বরং এদের আকার ও ওজনের ভিত্তিতে বিভিন্ন জায়গায় গুছিয়ে রাখি। ঠিক একই ভাবে ডিজাইনের উপাদান গুলোকেও ভারসাম্য বজায় রেখে এলাইন করতে হয়। নয়তো ডিজাইনের প্রতি দর্শকের যে আগ্রহ কমে যাবে। ডিজাইনের এই নিয়মটি ডিজাইন কে একটা পরিষ্কার কাঠামো তৈরি করতে অনেক বেশি সহায়তা করে।
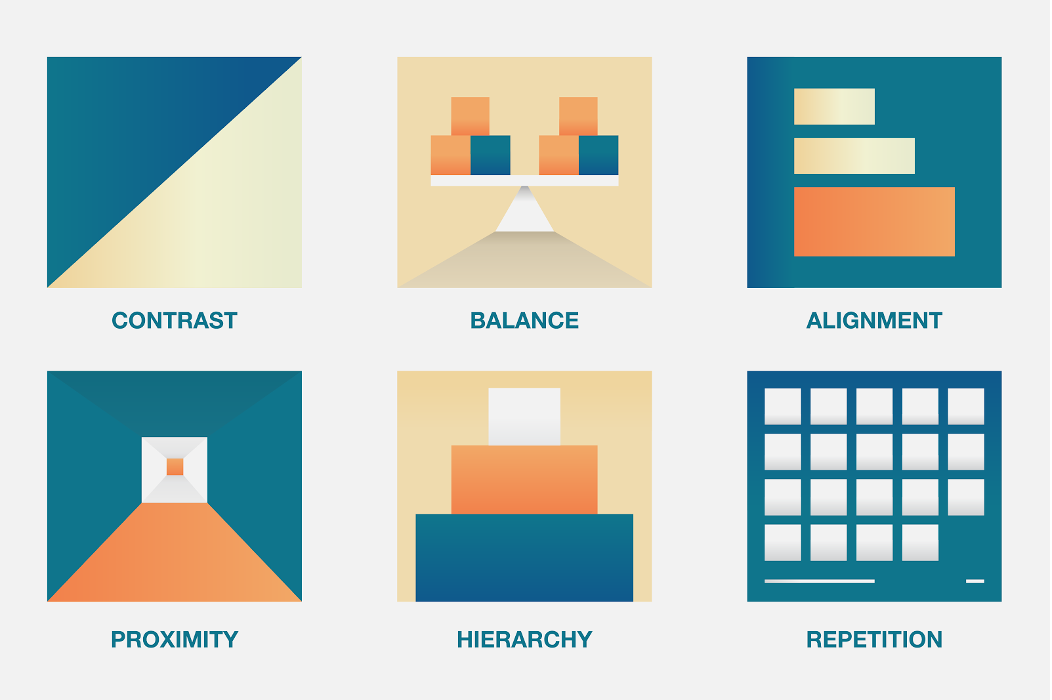
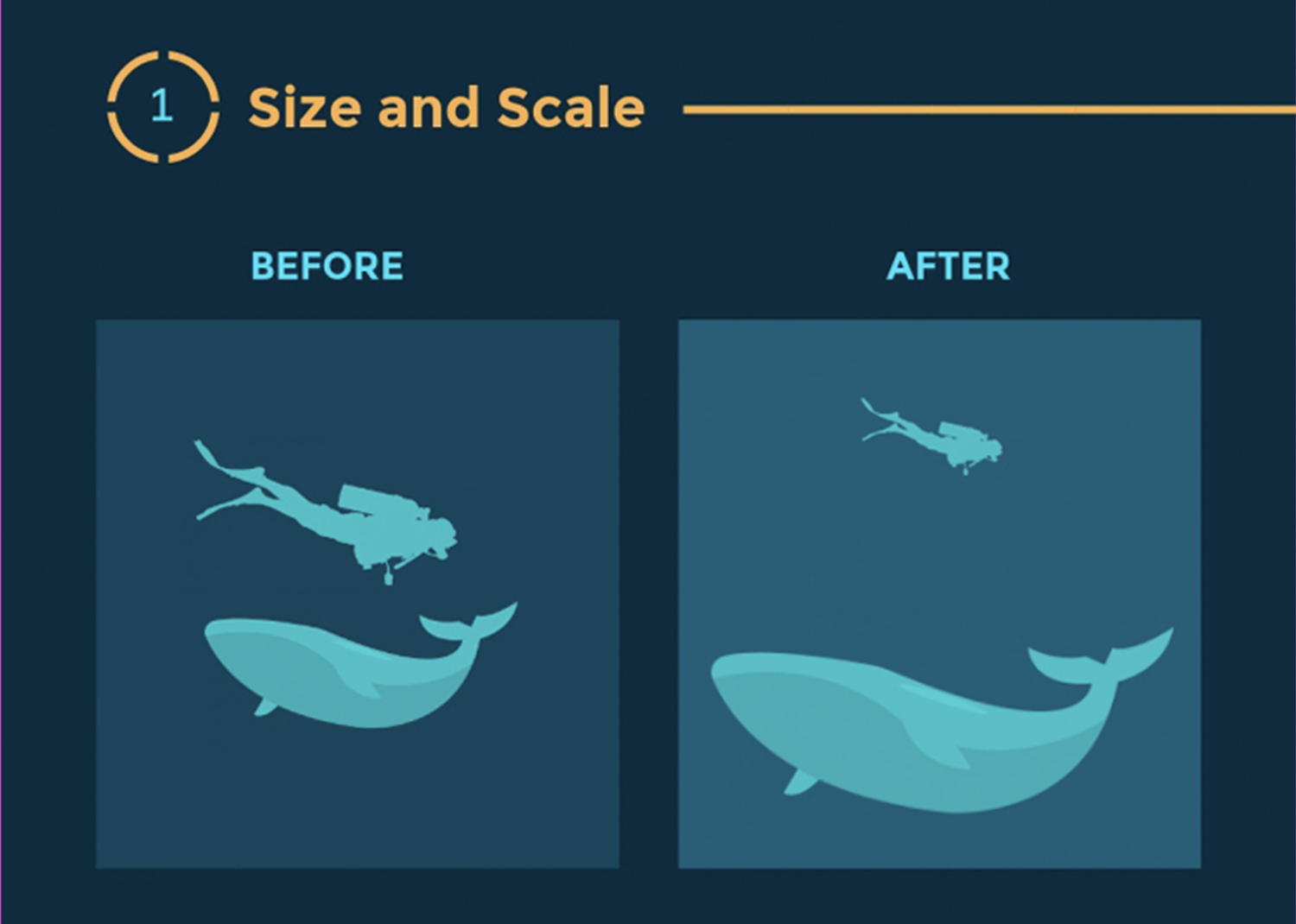
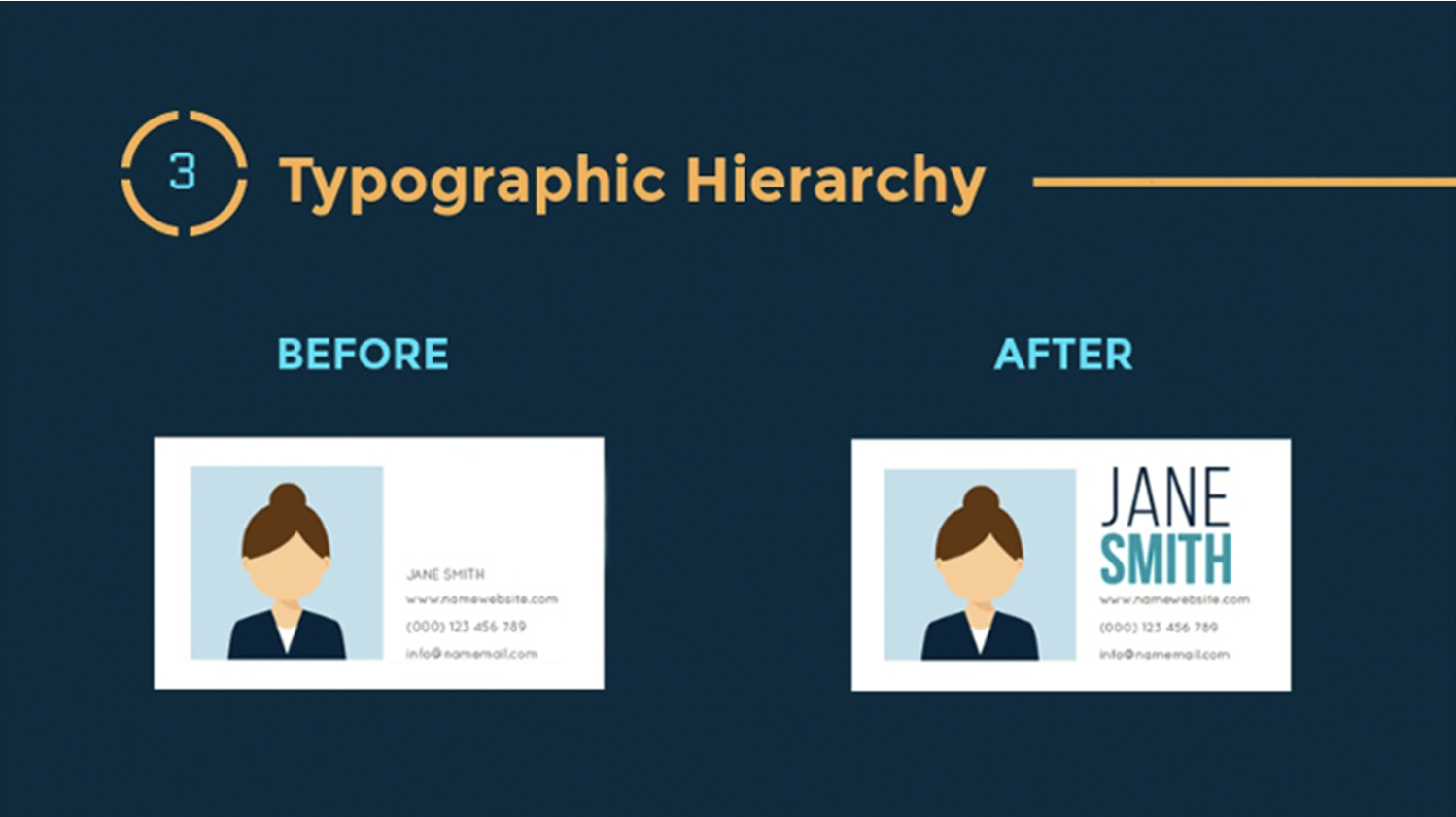
২। Hierarchy বা শ্রেণিবিন্যাসঃ
শ্রেণিবিন্যাস হলো গ্রাফিকের উপাদানগুলোর এক ধরনের বিন্যাস যেখানে উপাদানগুলোকে একে অপরের “উপরে”, “নীচে” বা “একই লাইনে” উপস্থাপন করা হয়।
যখন একটি ডিজাইনে একাধিক ভিজ্যুয়াল উপাদান থাকে, তখন সবচেয়ে গুরুত্বপূর্ণ উপাদানটিকে হাইলাইট করার প্রয়োজন হয়। আর এটাকেই শ্রেণিবিন্যাস বলা হয়। আর এই কাজটি বিভিন্ন উপায়ে করা যেতে পারে যেমনঃ বড় আকারের বা মোটা ফন্ট ব্যবহার করে, সবচেয়ে গুরুত্বপূর্ণ মেসেজটিকে অন্যান্য উপাদানগুলোর তুলনায় বড় করে লিখে, অথবা বিভিন্ন ধরনের শেপ ব্যবহার করার মাধ্যমে।
সবার আগে খুঁজে বের করতে হবে যে ডিজাইনের মধ্যে সবচেয়ে গুরুত্বপূর্ণ অংশ কোনটি। সবচেয়ে গুরুত্বপূর্ণ মেসেজটি সবচেয়ে বেশি চোখে পড়ছে কিনা তা যাচাই করতে হবে।
এরপরো যদি ডিজাইনের মান নিয়ে সংকোচ থেকে থাকে তবে ডিজাইনের বিষয়বস্তুরর সাথে পরিচিত নয় এমন কাউকে জিজ্ঞাসা করে দেখুন যে আপনার ডিজাইনের কোন অংশটি তারা আগে খেয়াল করছে এবং কোন অংশগুলো পরে খেয়াল করছে।

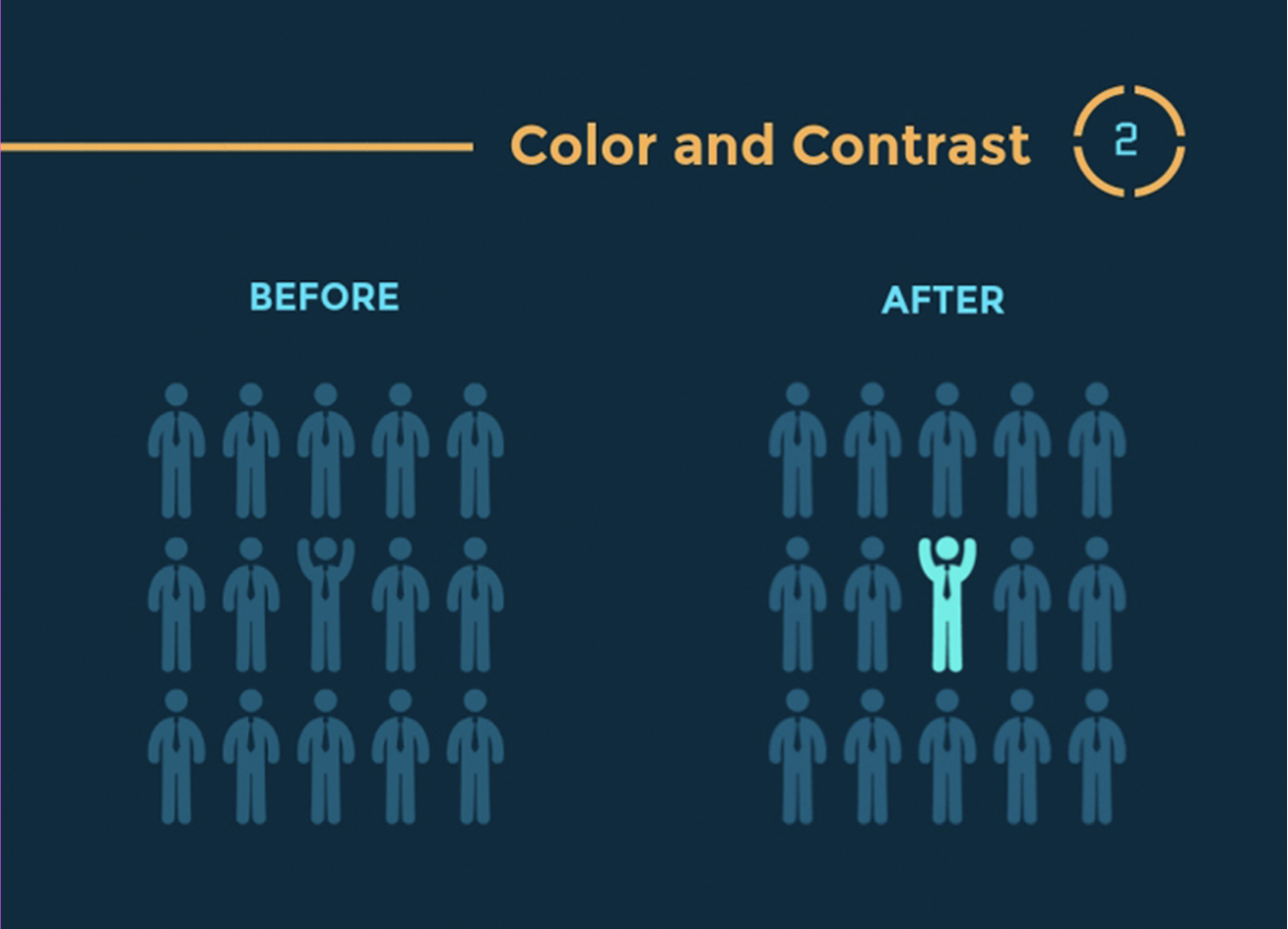
৩। Contrast বা বৈসাদৃশ্য বা বৈপরীত্যঃ
বৈসাদৃশ্য বলতে ভিজ্যুয়াল ডিজাইনের প্রেক্ষাপটে একটি ডিজাইনের দুই বা ততোধিক উপাদানের মধ্যে পার্থক্য বোঝায়। উপাদানগুলির মধ্যে যত বেশি পার্থক্য, তত বেশি তাদের তুলনা করা এবং বোঝা সহজ। আর তখনই বলা হয় যে তারা একে অপরের সাথে বৈপরীত্য করেছে।
কন্ট্রাস্ট হল ভিজ্যুয়াল শ্রেণিবিন্যাসের একটি মূল নীতি এবং গ্রাফিক ডিজাইনের একটি মৌলিক উপাদান। কন্ট্রাস্ট গ্রাফিক ডিজাইনের উপাদানগুলোর মধ্যে সবচেয়ে গুরুত্বপূর্ণ বিষয়গুলির উপর গুরুত্ব প্রদান করে।
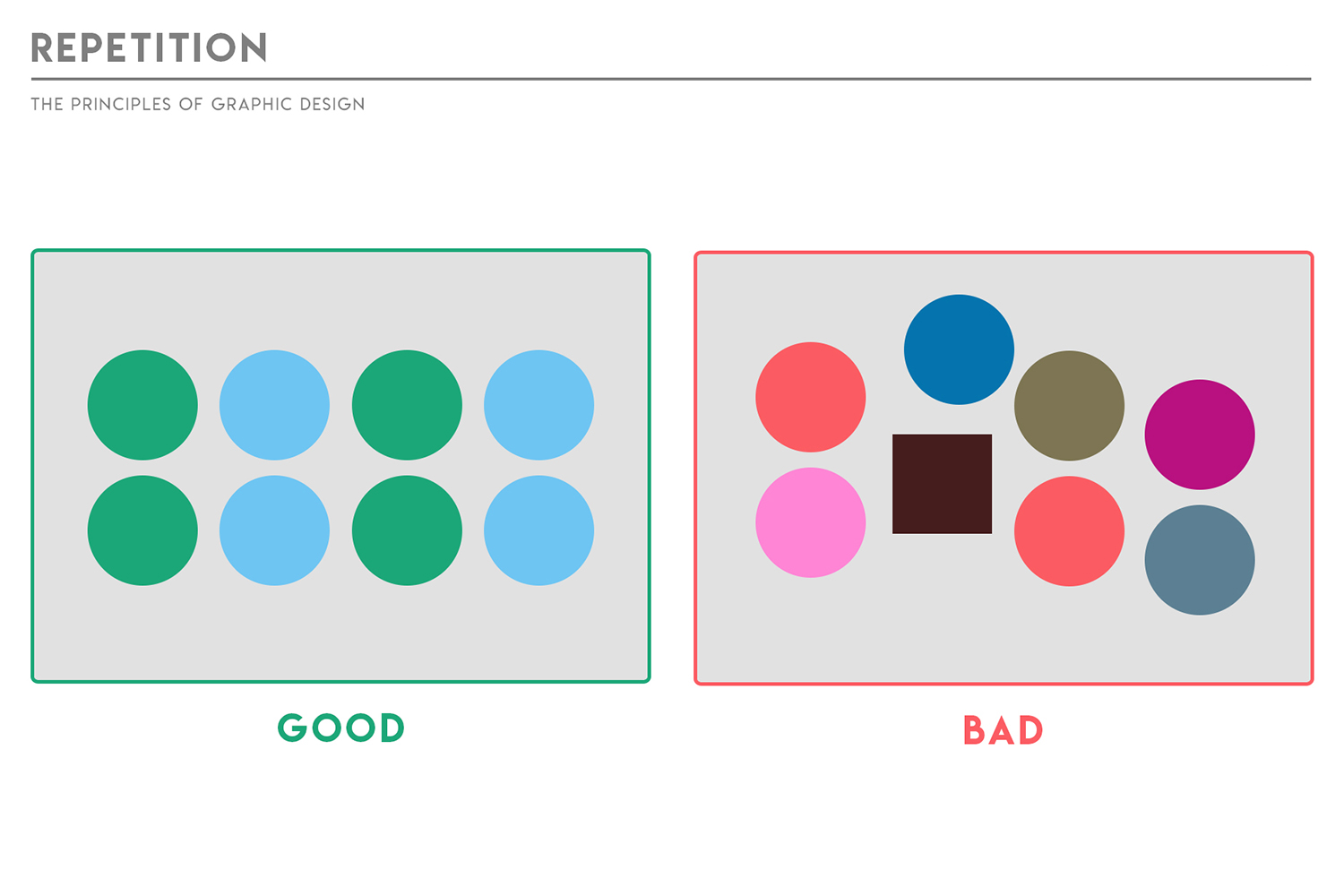
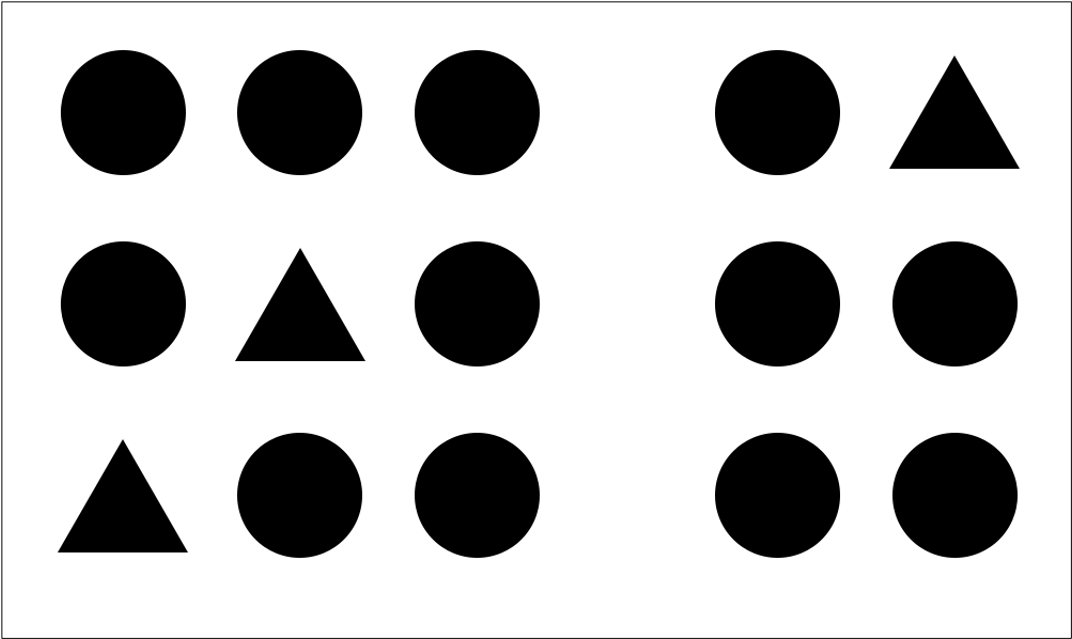
৪। Repetition বা পুনরাবৃত্তিঃ
রঙ, ফন্ট, শব্দ বা শেপগুলি পুনরাবৃত্তি করার মাধ্যমে ডিজাইন এবং ডিজাইনের সামগ্রিক চেহারার মধ্যে একটি নিখুঁত সম্পর্ক তৈরি করা যায়। এতে দর্শকরা ডিজাইন সম্পর্কে বিভ্রান্ত না হয়ে ব্র্যান্ড বা অন্যান্য গুরুত্বপূর্ণ তথ্য সহজেই মনে রাখতে সক্ষম হবে৷ দর্শকদের আপনার ব্র্যান্ড চিনতে সাহায্য করার জন্য সামঞ্জস্যপূর্ণ রঙ, ফন্ট এবং ব্র্যান্ডের চিত্র ব্যবহার করে আপনার সামগ্রিক বিষয়বস্তু কৌশলে পুনরাবৃত্তি ঘটাতে পারেন।
৫। Proximity বা নৈকট্যঃ
গ্রাফিক ডিজাইনে, প্রক্সিমিটি হল ডিজাইনের একটি নীতি যা ডিজাইনের উপাদানগুলির মধ্যে দূরত্ব সংক্রান্ত সম্পর্ক কে বুঝিয়ে থাকে। এর নিয়মগুলি বেশ সহজ যেমনঃ একই রকম জিনিসগুলি একে অপরের কাছাকাছি রাখা উচিত এবং যেগুলি সম্পর্কহীন তা একে অপরের থেকে দূরে রাখা উচিত।
প্রক্সিমিটি ডিজাইনের সম্পর্কিত উপাদানগুলিকে এমনভাবে একত্রিত করে যা সামগ্রিক ডিজাইনকে আলাদা করে তুলতে সাহায্য করে। আমরা প্রায়ই তালিকা, মেনু এবং আমন্ত্রণগুলিতে প্রক্সিমিটির ব্যবহার দেখে থাকি।
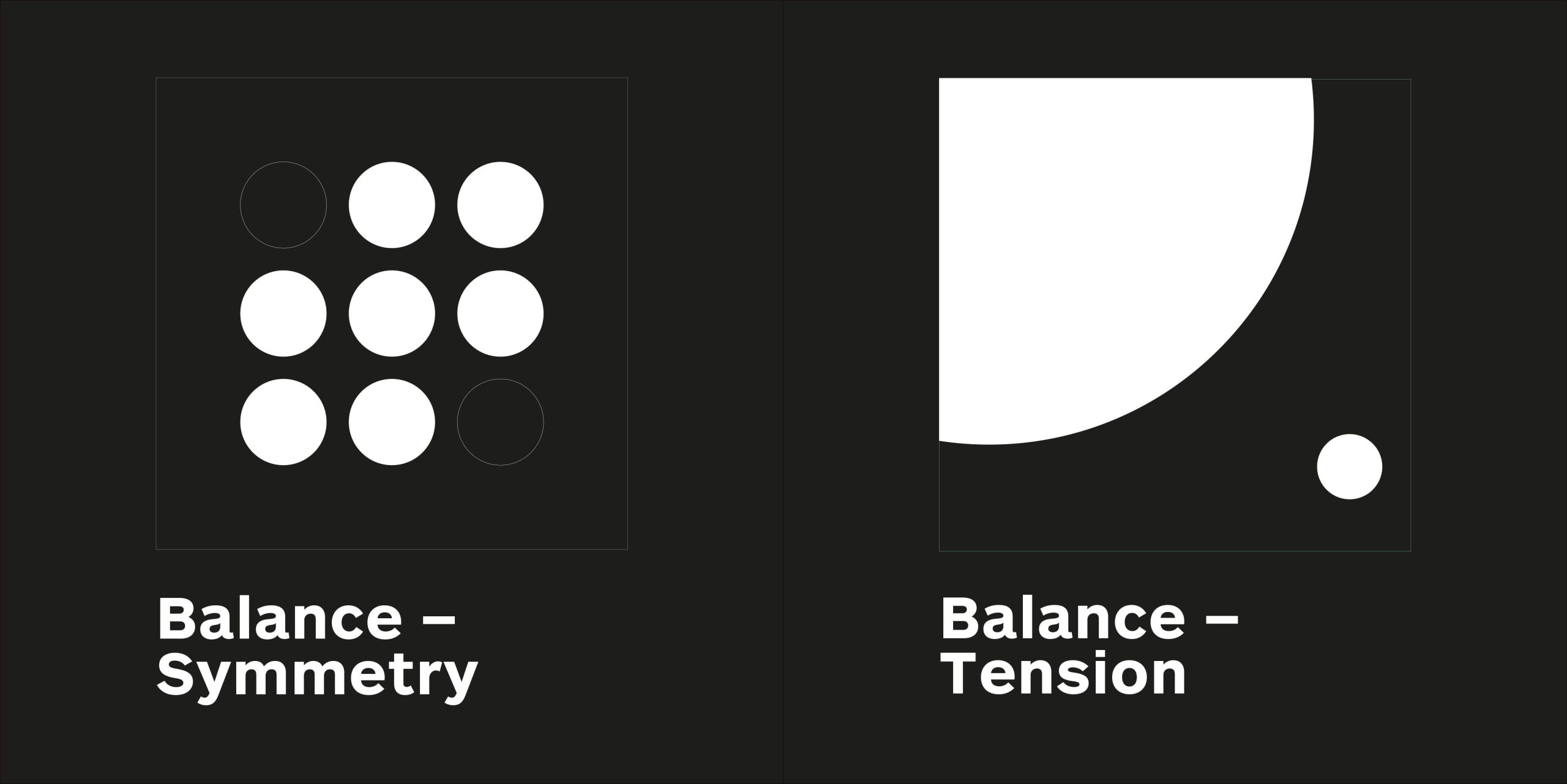
৬। Balance বা ভারসাম্য বা সমতাঃ
ভারসাম্য কোনো ডিজাইনকে একটা নির্দিষ্ট কাঠামো এবং স্থায়িত্ব প্রদান করে। কিন্তু এর অর্থ এই নয় যে উপাদানগুলি একই আকারের হতে হবে। বরং ডিজাইনের উপাদান গুলোকে যেনো অগোছালো না মনে হয় এজন্য সমতা বজায় রাখতে হয়।
৭। Color বা রঙঃ
ডিজাইনের একটি শক্তিশালী মূল উপাদান হলো রঙ। কারণ রঙ আমাদের অনুভূতি সংক্রান্ত এবং অজানা বিষয়ে ধারণা নিতে সহায়তা করে। রঙ তত্ত্বের মূল বিষয়গুলি সম্পর্কে ধারণা আমাদেরকে সুবিধামতো রঙ ব্যবহার করতে সহায়তা করে থাকে। উদাহরণস্বরূপ, নীল রঙ মানুষকে শান্ত বা
আস্থাশীল বোধ করার এক প্রবণতা দেখায়, যেখানে লাল মানুষের আবেগকে উত্তেজিত করে কোনো পদক্ষেপ নিতে সাহায্য করতে পারে। এই কারণেই “Stop” সাইন এবং প্রায়ই, “Buy” বাটনে লেখাগুলো লাল রঙের হয়ে থাকে।
৮। Space বা ফাঁকা অংশঃ
ডিজাইনের যে অংশগুলো ফাঁকা রাখা হয় সেই অংশগুলো নেগেটিভ স্পেস বা ফাঁকা জায়গা নামেও পরিচিত। ডিজাইনের বাকি অংশ গুলোর মতো এই অংশগুলোরও গুরুত্ব অনেক। এটা আপনার ডিজাইনের এক সুন্দর কাঠামো তৈরি করে এবং ডিজাইনের মেসেজের সবচেয়ে গুরুত্বপূর্ণ অংশগুলিকে হাইলাইট করতে সাহায্য করে।
একটি ডিজাইনকে ভালো করার জন্য এই নিয়মগুলি অনুসরণ করার চেষ্টা করতে হবে। এই নিয়মগুলোর সঠিক ব্যবহারই ডিজাইনের সাফলতা অর্জনে সহায়তা করে।